Páginas Amigables “User Friendly”
El éxito con Google en sus resultados de búsqueda depende mucho de una págima web amigable
Qué considera Google como una “Página Amigable”?
Google considera una página web user friendly o amigable para el usuario aquella que cumple con ciertos criterios que mejoran la experiencia del usuario al navegar por ella. Estos criterios incluyen:
- Tiempo de carga rápido: una página que carga rápidamente mejora la experiencia del usuario y aumenta la probabilidad de que permanezca en el sitio web.
- Diseño responsivo: una página con un diseño responsivo se adapta a diferentes tamaños de pantalla y dispositivos, lo que facilita la navegación para los usuarios en diferentes dispositivos.
- Contenido de alta calidad: Google valora el contenido de alta calidad que proporciona valor a los usuarios y responde a sus preguntas y necesidades.
- Navegación fácil: una navegación fácil y clara permite a los usuarios encontrar lo que buscan de manera rápida y eficiente.
- Seguridad y privacidad: Google valora la seguridad y privacidad de los usuarios y las páginas web que utilizan protocolos de seguridad como HTTPS.
- Interactividad: una página web que fomenta la interacción del usuario mediante comentarios, formularios, chatbots, etc., mejora la experiencia del usuario y aumenta la participación en el sitio web.
En general, una página web user friendly es aquella que es fácil de usar, proporciona contenido de alta calidad y valioso para los usuarios y cumple con los estándares de seguridad y privacidad.
Requisitos para cumplir con el “Movil First” de Google
Para que una página web cumpla con el enfoque “Mobile First” (Móvil Primero) debe estar diseñada y optimizada principalmente para dispositivos móviles. Algunas condiciones que deben cumplirse para lograr esto son:
- Diseño responsivo: La página web debe estar diseñada con un diseño responsivo que se adapte a diferentes tamaños de pantalla, resoluciones y orientaciones.
- Velocidad de carga rápida: El tiempo de carga de la página debe ser rápido, especialmente en dispositivos móviles donde las conexiones pueden ser más lentas.
- Contenido de fácil acceso: El contenido de la página web debe ser fácilmente accesible y legible en pantallas pequeñas. Se deben evitar elementos como pop-ups, animaciones o imágenes que ocupen demasiado espacio o dificulten la navegación.
- Botones y enlaces fácilmente clicables: Los botones y enlaces deben ser lo suficientemente grandes y estar lo suficientemente separados para que los usuarios puedan hacer clic en ellos fácilmente en pantallas táctiles.
- Uso de fuentes legibles: Las fuentes utilizadas en la página deben ser legibles en pantallas pequeñas y estar en un tamaño adecuado para su lectura.
- Menús de navegación simples: Los menús de navegación deben ser simples y fáciles de usar en dispositivos móviles. Se pueden utilizar iconos o menús desplegables para ahorrar espacio.
- Funcionalidad móvil: La página web debe aprovechar las funciones móviles como la geolocalización o la cámara para proporcionar una experiencia más personalizada al usuario.
En general, un enfoque Mobile First se centra en la experiencia del usuario en dispositivos móviles y busca crear una experiencia optimizada para estas plataformas. Para lograr esto, se deben tener en cuenta las necesidades específicas de los usuarios móviles y diseñar la página en consecuencia.
Importancia de los Web Vitals
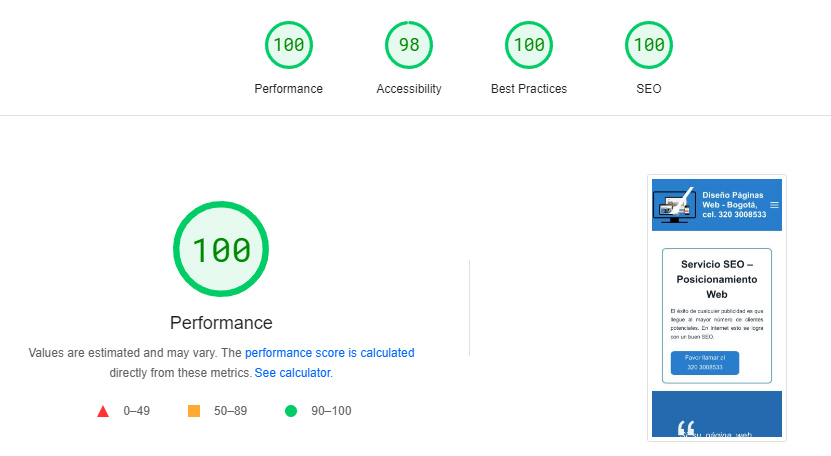
Con la utilización de estos parámetros Google mide la amigabilidad decada página con el usuario. Todos los números deben estar por encima de 90 para “hacer bien la tarea” y ayudar a lograr un buen posicionamiento SEO.
Esta imagen muestra la calificación obtenida, los Core Web Vitals” por esta propia página web de “amigable con el usuario”:

Otros aspectos a tener en cuenta para lograr un sitio web amigable
El diseño web es un factor clave en la optimización SEO de un sitio web. Un diseño web eficaz debe ser atractivo, fácil de usar y accesible para todos los usuarios, incluidos aquellos con discapacidades visuales o motoras. Aquí te presento algunos conceptos importantes a considerar al diseñar un sitio web:
- Diseño limpio y fácil de usar: El diseño del sitio web debe ser limpio y fácil de usar, con una navegación clara y accesible. El uso de colores y tipografía adecuados también puede mejorar la legibilidad y la estética del sitio web.
- Uso de etiquetas y meta descripciones: Las etiquetas y meta descripciones son elementos importantes en la optimización SEO. Las etiquetas de encabezado deben utilizarse para organizar el contenido y las meta descripciones deben ser descriptivas y contener palabras clave relevantes.
Como nuestros sitios web están diseñados con el CMS WordPress y no es fácil incluir estas etiquetas y descripciones, nos valemos del plugin Yoast SEO para hacerlo de forma muy fácil. - Optimización de imágenes y videos: Las imágenes y los videos también deben ser optimizados para mejorar la optimización SEO. Es importante utilizar nombres de archivo descriptivos y etiquetas ALT para las imágenes, así como etiquetas de título y descripciones para los videos.
Siguiendo estos conceptos, se puede diseñar un sitio web efectivo que no solo sea atractivo y fácil de usar, sino que también esté optimizado para la optimización SEO y el posicionamiento en los resultados de búsqueda.